
- #Tutorial justinmind android
- #Tutorial justinmind plus
- #Tutorial justinmind download
#Tutorial justinmind android
For example, if you’re prototyping for an Android phone, you’ll find Android components displayed here by default.Click the ‘More libraries’ text link to find other UI libraries to use in your prototype. You’ll see different libraries appear here initially depending on which device you’re prototyping with.
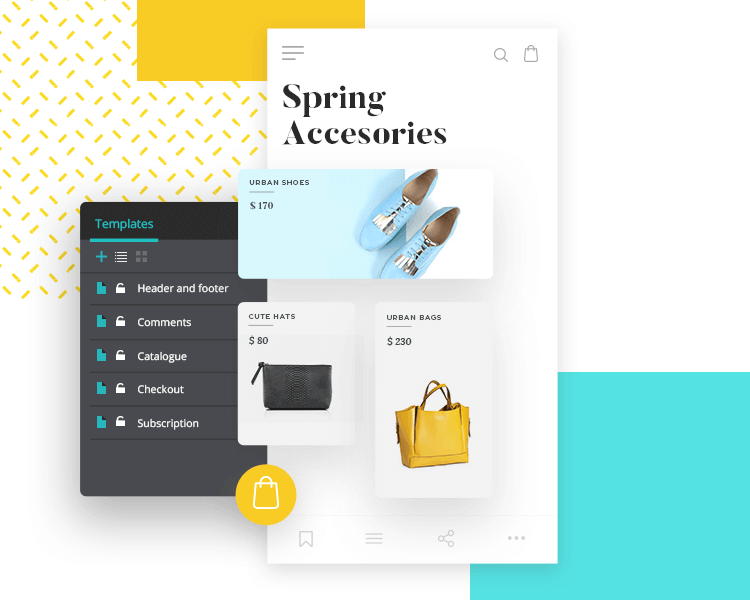
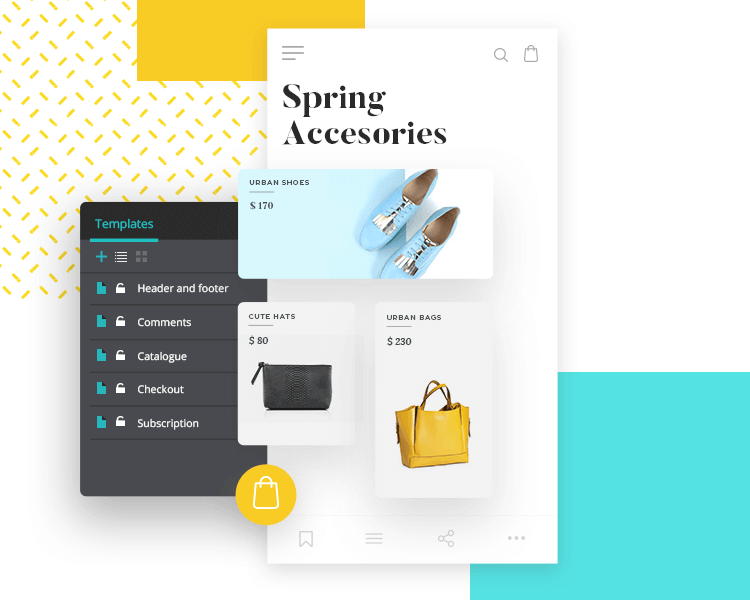
Libraries – find extra pre-styled elements in the Libraries palette. Hover over an element or group to see options to hide or show it while editing. Drag an element to reorder it above or below other elements. Layers – view and reorder elements’ hierarchical positioning on the Canvas. Events – create interactions and turn wireframes into high-fi prototypes in the Events palette. Different elements have their own distinct properties you can customize. Properties – view and edit an element’s styling, position, and visibility during simulation in the Properties palette. Alignment – align and distribute elements on the Canvas.  Canvas – place elements onto the Canvas to build your designs and wireframes. Each screen contains its own Canvas and an entire prototype can contain many different screens, which you can link together using events.Click the ‘+’ button in this palette to add a new screen. Screens are similar to Artboards or Frames in other applications. Screens – view and add new screens in the Screens palette. Many of these elements and widgets have keyboard shortcuts. Toolbar – select Shapes, Images, and Text elements from the Toolbar and place them on the Canvas to design your prototype.Click the ‘+’ button in the Toolbar to see other elements to choose, like Dropdowns, Hotspots, and Input Text Fields. Justinmind’s User Interface is split into different Palettes, which you’ll use to create and customize your wireframes: Learn more about importing from other tools. You can also open a prototype you’ve already created, or import from other prototyping and design tools, like Sketch, Adobe XD, and Photoshop. Select a device and click ‘New prototype’ to start with an empty Canvas. Click on the dropdown below a device to see options and template dimensions to specify. Here, you can choose from several device templates to prototype with, like websites, mobile phones, and tablets. Sign in to Justinmind and you’ll find the Welcome Window. Examples: advanced events and interactions. Exercises: Adding conditions to interactions. Design the first screen of your prototype. If you have never had prototyping experience, I consider that it is not so intuitive since you will have a learning curve that can take a while, but with effort and dedication you will learn to handle it with confidence. It is a desktop application that gives you all the necessary tools that a user dedicated to the UI / UX design needs, in effect, you get a faster prototype since it allows the user to capture their idea in less time and display them in real time to multiple platforms
Canvas – place elements onto the Canvas to build your designs and wireframes. Each screen contains its own Canvas and an entire prototype can contain many different screens, which you can link together using events.Click the ‘+’ button in this palette to add a new screen. Screens are similar to Artboards or Frames in other applications. Screens – view and add new screens in the Screens palette. Many of these elements and widgets have keyboard shortcuts. Toolbar – select Shapes, Images, and Text elements from the Toolbar and place them on the Canvas to design your prototype.Click the ‘+’ button in the Toolbar to see other elements to choose, like Dropdowns, Hotspots, and Input Text Fields. Justinmind’s User Interface is split into different Palettes, which you’ll use to create and customize your wireframes: Learn more about importing from other tools. You can also open a prototype you’ve already created, or import from other prototyping and design tools, like Sketch, Adobe XD, and Photoshop. Select a device and click ‘New prototype’ to start with an empty Canvas. Click on the dropdown below a device to see options and template dimensions to specify. Here, you can choose from several device templates to prototype with, like websites, mobile phones, and tablets. Sign in to Justinmind and you’ll find the Welcome Window. Examples: advanced events and interactions. Exercises: Adding conditions to interactions. Design the first screen of your prototype. If you have never had prototyping experience, I consider that it is not so intuitive since you will have a learning curve that can take a while, but with effort and dedication you will learn to handle it with confidence. It is a desktop application that gives you all the necessary tools that a user dedicated to the UI / UX design needs, in effect, you get a faster prototype since it allows the user to capture their idea in less time and display them in real time to multiple platforms #Tutorial justinmind download
I like it because it allows you to download the widget from the web, if you need to create a better prototyping experience and more similar to reality

The first thing you find when opening this application is a screen with the following options (new, open). Use your widgets and create interesting idea of prototypes I am thankful that they were there when I needed them otherwise i would still be searching for ways to design my bitcoin faucet app.

I had a great experience and have not found the first downfall with Justinmind.
#Tutorial justinmind plus
:p Justinmind has a very convenient layout and a large library of built-in design elements, plus integration with popular platforms, making it easy and even fun to desigm your app.

I had tried other apps that boast "drag and drop" and "no coding" and I was starting to think that I was just too dumb. Until I found Justinmind! The interface is clean and self explanatory. With Justinmind, I was able to start my project immediately, and the design elements were easy to work with and very well-thought-out. I wanted something styled with floating widgets and box shadows, bright colors, and an easy and adorable UX. All of the apps I've tried are either broken, inorganized, or ugly and boring. I wanted to design a bitcoin faucets app, because to my knowledge, no one is doing it right on the app store. I Thought That I Was At a Dead End Street with My App Design.








 0 kommentar(er)
0 kommentar(er)
